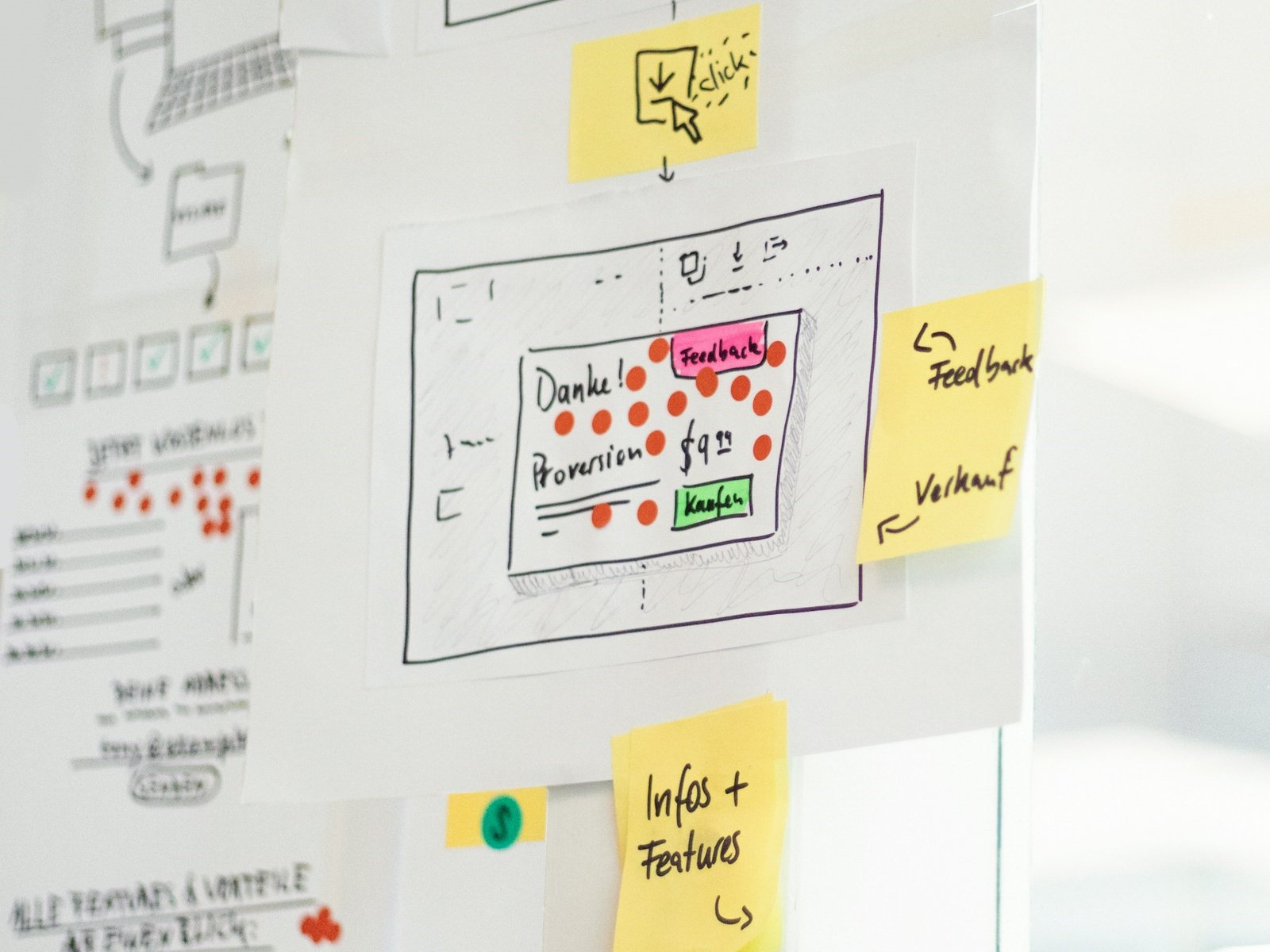
Un wireframe est une représentation visuelle simple et bidimensionnelle d’une page web, d’une interface d’application ou d’une maquette de produit. Vous pouvez le considérer comme une ébauche fonctionnelle en low-fidelity. Les product designers et les spécialistes UX (expérience utilisateur) réalisent des wireframes afin de communiquer la manière dont ils envisagent de disposer et de prioriser les fonctionnalités, ainsi que la façon dont ils souhaitent que les utilisateurs interagissent avec le produit ou le site.
Sommaire
Définition d’un wireframe
LA définition que l’on pourrait en faire est une représentation visuelle simple et bidimensionnelle d’une page web, d’une interface d’application ou d’une maquette de produit. Les wireframes représentent généralement uniquement la fonctionnalité, sans les véritables éléments de style et visuels du produit final. C’est pour cette raison que la plupart des wireframes ont un aspect simple :
- Une palette en niveaux de gris plutôt qu’en couleurs
- Des espaces réservés pour les images et du Lorem Ipsum pour le texte.

Cet outil est devenu si populaire auprès des équipes produit qu’il est courant d’utiliser le terme comme verbe : « Let’s wireframe that section » (wireframer cette section) pour visualiser la manière dont elle s’intègrera dans le site, la plateforme ou l’App.
Quels sont les avantages d’un wireframe ?
Les wireframes aident les équipes produit à communiquer visuellement et à documenter leurs plans de développement de produits ou des sites. Ils permettent de s’assurer que l’ensemble de l’équipe soit alignée sur les objectifs stratégiques avant de démarrer le travail de développement.
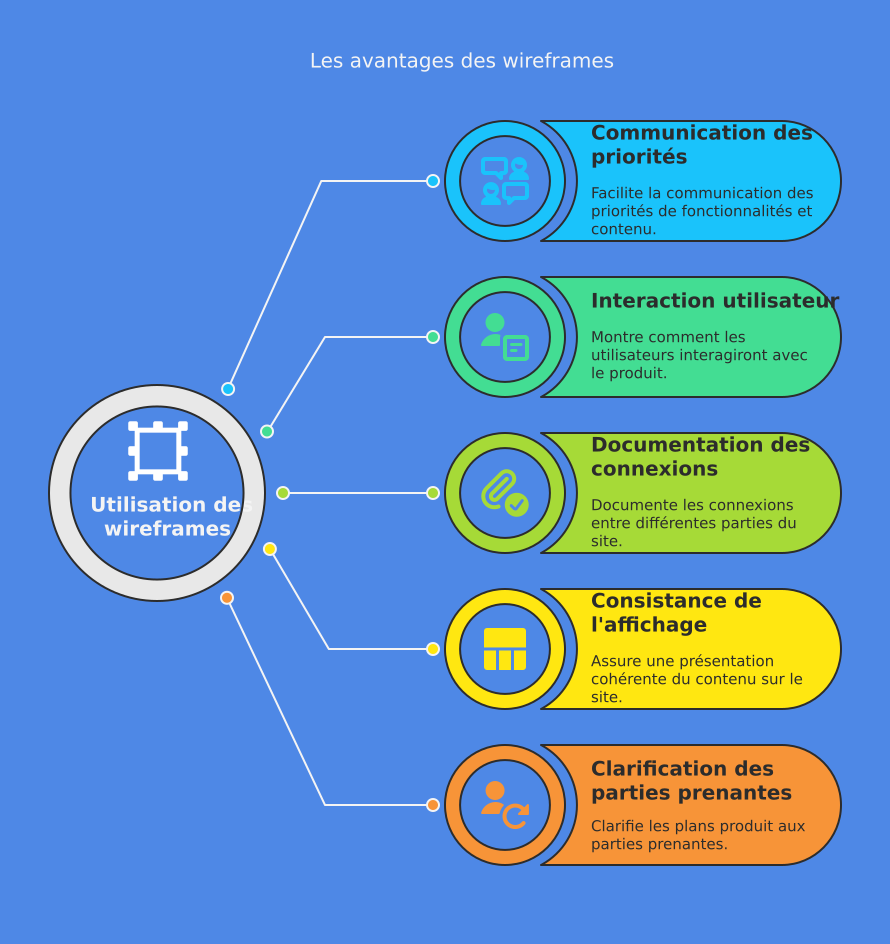
Voici quelques exemples de ce que peuvent apporter les wireframes à une organisation :
- Communiquer les décisions de l’équipe concernant la priorisation des fonctionnalités et du contenu dans le produit ou le site.
- Illustrer la manière dont l’équipe envisage que les utilisateurs interagissent avec le produit ou le site.
- Documenter et expliquer la manière dont différentes parties de l’application ou du site seront connectées.
- Mettre en place des modalités cohérentes d’affichage pour certains contenus à travers le site.
- Clarifier aux parties prenantes de l’entreprise les plans de l’équipe produit concernant le produit et l’expérience utilisateur.

C’est pour toutes ces raisons que le wireframing est un complément utile à la product roadmap ou lors des réunions avec les dirigeants.
Qui est responsable de la création des wireframes ?
Dans de nombreuses organisations, ce sont les product designers (tels que les UX et UI designers) qui sont chargés du wireframing. Ce travail s’effectue en amont du processus de planification du produit, en coordination avec l’équipe de Product Management.
Une fois que l’équipe produit a défini les fonctionnalités à prioriser et l’expérience utilisateur souhaitée, l’équipe design tente d’articuler ces informations via le wireframing. Il s’agit d’un processus itératif dans lequel le design, le produit et les parties prenantes d’autres départements collaborent pour affiner ce dernier jusqu’à ce qu’il reflète pleinement les objectifs stratégiques de l’entreprise pour le produit en question.
Dans une entreprise qui ne dispose pas d’une équipe dédiée de produit ou de designers UX, il est tout à fait possible de développer des wireframes utiles. Des applications telles que Figma facilitent le wireframing même pour ceux qui n’ont pas de compétences en design. Les Product Managers ou Product Owner peuvent ainsi par eux-mêms réaliser ce travail si nécessaire.
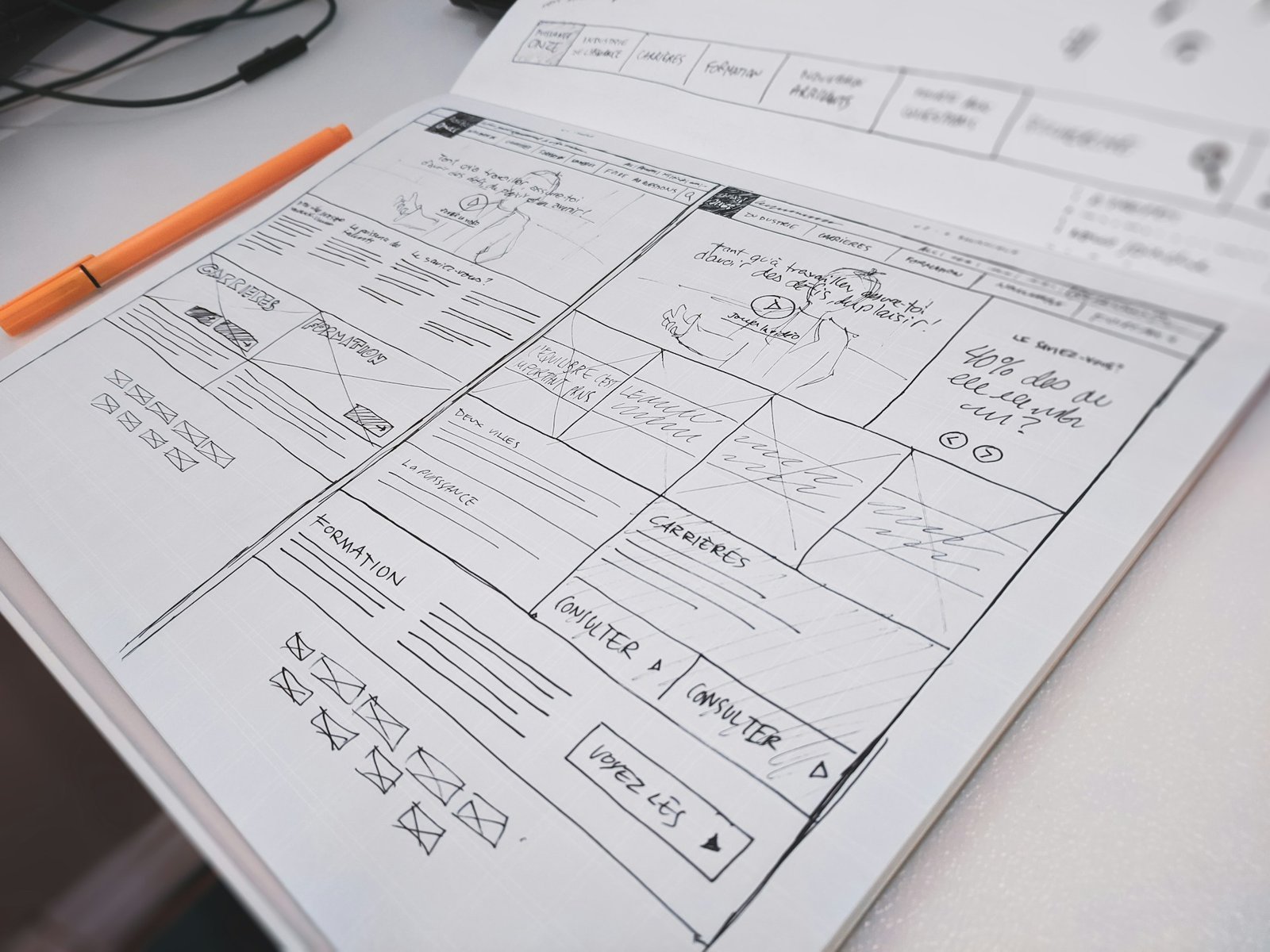
Comment créer un wireframe ?
Le wireframing s’articule souvent autour de 5 étapes clés :
| Etapes clés | Objectifs |
| Préciser | Assurez-vous que votre équipe comprenne bien le problème à résoudre. Un bon point de départ consiste à répondre à des questions telles que : • Qui utilisera ce produit ? • Quels sont leurs objectifs ? • Comment vont-ils probablement tenter d’atteindre ces objectifs ? |
| Brainstormer | Il s’agit de la phase de brainstorming. Utilisez ce temps pour générer autant d’idées que possible. Ne vous préoccupez pas de leur viabilité ou de leur faisabilité à ce stade. Vous évaluerez et comparerez ces idées ultérieurement. |
| Itérer | Examinez les idées générées lors de l’étape précédente. Commencez à les critiquer et à les ordonner. Vous pouvez également faire intervenir d’autres parties prenantes pour aider à restreindre la liste. Esquissez la structure de base et l’ordre de priorité du contenu et des fonctionnalités que rencontreront vos utilisateurs. |
| Communiquer | Partagez avec l’ensemble de l’organisation. Racontez une histoire autour du wireframe et expliquez pourquoi il est contruit de la sorte |
| Valider | Assurez-vous que le produit envisagé est viable et qu’il vaut la peine d’être développé. Créez un MVP ou partagez votre travail aux utilisateurs et aux équipes techniques pour valider la pertinence et faisabilité. |